IV. Dans le vif du sujet !▲
IV-A. Première page▲
Enfin ! Un petit exemple en utilisant Visual Studio ou Visual Web Developper pour se familiariser avec l'environnement ASP.NET. Si vous êtes familier avec le « designer » des applications Visual Studio ou Visual Express Edition, ceci vous paraîtra très simple, mais je me permets tout de même de détailler un peu l'interface pour ceux qui abordent ce thème pour la première fois.
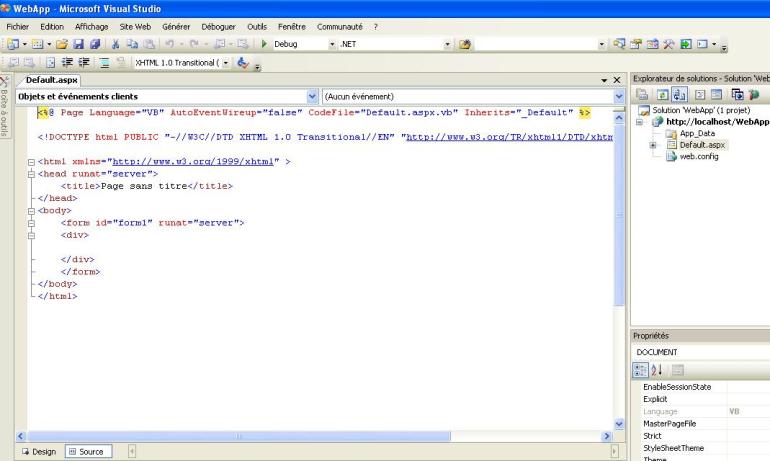
Reprenons notre EDI et, après avoir bien configuré les données au niveau du serveur et du nom de l'application, l'interface doit maintenant ressembler à ceci :
Vous pouvez remarquer que l'interface des applications ASP.NET diffère des applications Winforms, mais nous y retrouvons quand même pas mal de points communs, notamment :
l'explorateur de solution contenant notre projet « WebApp », sa localisation « http://localhost/WebApp » et la page par défaut « Default.aspx », que nous pouvons bien évidemment renommer ;
les propriétés des contrôles et pages grâce auxquelles nous allons pouvoir définir des comportements graphiques ou autres ;
la page de code où une partie de codage est générée automatiquement par l'environnement de développement ;
deux boutons « design » et « source » nous permettant de passer aisément d'un mode à l'autre dans notre page aspx. Remarquez aussi que, si vous déplacez votre curseur dans la partie code, à droite du bouton « source », vous apercevez l'endroit exact où se situe le curseur dans l'arborescence des balises HTML ;
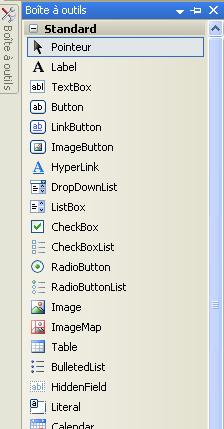
la boite à outils, ancrée ou non, contenant les contrôles utilisables pour votre application web :
Passons maintenant en mode « design ». Faites glisser sur la page les contrôles suivants et changez leurs propriétés en suivant le tableau ci-après :
|
Contrôle |
Propriété |
Contenu |
|---|---|---|
|
Un « label » : Label1 |
Text |
« Nom : » |
|
Un « textbox » à droite de Label1 : TextBox1 |
BorderWidth |
2 |
|
Un « button » sous Label1 : Button1 |
Text |
« Cliquez » |
|
Un « label » sous le bouton : Label2 |
Text |
« Bonjour » |
Remarque : dans la propriété BorderWidth, par défaut, l'unité de mesure est en « px » (pixel). Cela correspond bien aux normes HTML.
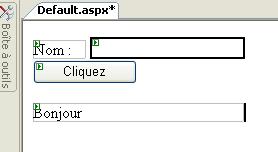
Votre page doit ressembler à ceci :

Si vous retournez en mode « source », vous constatez que le code HTML s'est enrichi automatiquement des contrôles que vous avez intégrés à votre page ainsi que des propriétés modifiées via la page de propriétés. Rien ne vous empêche, au fil de l'expérience acquise dans le développement ASP.NET, de taper immédiatement le code de vos contrôles dans la page HTML, vous verrez que le « design » se met aussi à jour de la même manière. L'avantage de coder directement dans le HTML se trouve dans le libre choix que vous avez du type de contrôle placé.
Par exemple, vous voyez dans notre application que le TextBox1 est considéré comme un « asp:textbox » ce qui, niveau exécution du code prend plus de place et de temps qu'un simple « asp:inputbox » alors que le résultat, ici, est exactement le même. Pour les utilisateurs avertis ayant déjà réalisé des sites web en HTML, il peut aussi être plus aisé de coder directement dans la page source.
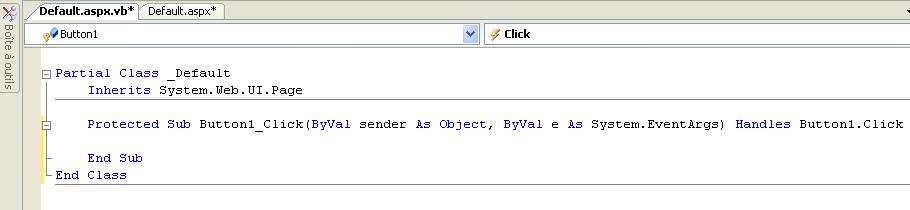
À ce point, nous avons des contrôles placés sur une page aspx, mais encore aucune action n'est définie. Vous avez beau taper un nom dans « TextBox1 » et cliquer sur le « Button1 », rien ne se passe. En effet, il faut associer un événement au bouton « Cliquez ». Pour ce faire, double-cliquez sur le bouton en mode design et l'environnement de développement va créer une méthode associée à l'événement « Click » du bouton :
Remarquez qu'une nouvelle page est apparue « Default.aspx.vb » qui contient le code associé aux méthodes et événements. Dans votre événement « Button1_Click », tapez cette ligne :
label2.text=label2.text & « » & textbox1.text
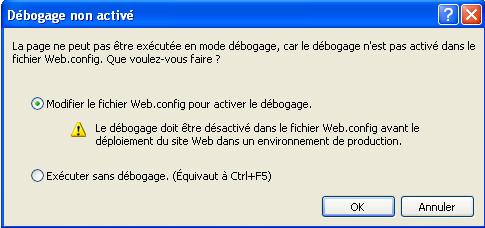
Vous verrez en cours de frappe que l'aide à la complétion existe aussi, exactement comme dans les applications winforms. Maintenant, vous pouvez exécuter votre page aspx (F5). Lors d'une première exécution, vous allez certainement obtenir ce message :

Par défaut, le débogage n'est pas activé au niveau des applications web. Je vous conseille fortement de l'activer en répondant OK avec la première option cochée.
Ensuite, testez en tapant un nom et en cliquant sur votre bouton.
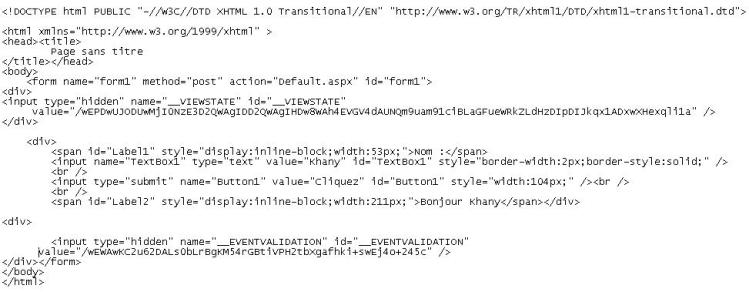
Prenons un peu le temps de voir le code HTML de la page exécutée :
Vous constatez que des champs cachés ont été générés. Le champ nommé _VIEWSTATE contient toutes les informations d'état des contrôles de la page. Il est intéressant, car est accessible par le programmeur et peut contenir des données internes aux pages. Cette notion de conservation de données sera développée plus loin dans ce tutoriel.
Le source correspondant à cette petite application se trouve dans la partie téléchargement sous le nom « WebApp ».
IV-B. Des événements particuliers▲
En tant que programmeur, nous sommes pratiquement tous habitués à entendre parler d'événements, nous venons encore de nous en servir dans notre première petite application. Nous connaissons ceux liés à une action comme « click », répondant à une action sur la souris. ASP.NET possède le même genre d'événements, mais, certains sont assez particuliers et très importants pour le déroulement et le contrôle de ce genre d'application.
IV-B-1. Application▲
|
Événement |
Description |
|---|---|
|
Application_Start |
exécuté lors du premier appel à une page du site depuis le démarrage de IIS |
|
Application_End |
appelé lorsque l'application se termine, cela ne signifie pas que IIS s'arrête, mais est d'office appelé si, pour une raison quelconque IIS est arrêté |
IV-B-2. Session▲
|
Événement |
Description |
|---|---|
|
Session_Start |
appelé lors de chaque nouvelle session d'un navigateur client |
|
Session_End |
fin de session : lors d'un timeout ou lors d'une destruction explicite (Session.Abandon()) via un lien « Log Out » par exemple |
Il faut aussi savoir qu'une session peut stocker ses données en mode « InProc » (dans le process en mémoire) ou en mode « Sql… » (dans une BD SqlServer) via la base de données « AspNetState ».
Application et Session sont des notions très importantes en ASP.NET. Elles jouent en effet un rôle très actif au niveau de la vie d'un site et, notamment, au niveau de la pérennité des données véhiculées dans le site lui-même.
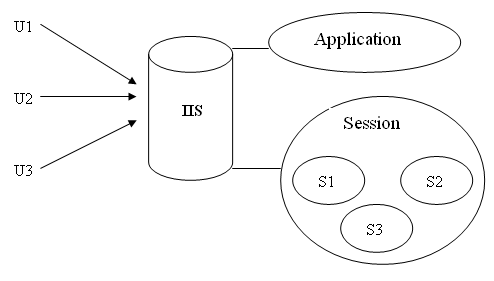
Un petit schéma pour mieux visualiser la différence entre « Application » et « Session » :

Soit trois utilisateurs U1, U2 et U3 qui envoient une requête vers le serveur IIS. Il y aura un seul objet « Application » commun à tous les utilisateurs du site, mais trois objets « Session » correspondant chacun à un utilisateur précis.
Si U2 quitte son poste de travail sans couper son navigateur :
- s'il n'y a pas de timeout, les autres utilisateurs peuvent accéder à S2 ;
- s'il y a timeout et que U2 revient visiter le site, une nouvelle session S4 sera créée.
Par contre, si U2 coupe son navigateur, S2, persiste jusqu'à un éventuel timeout ou jusqu'à la fin de l'application
IV-B-3. PostBack/Non-PostBack▲
Cet événement génère un appel au serveur. Dans ASP.NET 2.0, la page se rappelle continuellement en déclenchant cet événement. C'est au programmeur de créer les conditions de passage d'une page à l'autre.
IsPostBack est une propriété de la page booléenne (read-only) qui permet justement d'effectuer ce genre de test.
Par exemple, on l'utilise dans l'événement Page_Load pour éviter de recharger des données persistantes.
AutoPostBack est une propriété des contrôles qui active le déclenchement d'un aller-retour sur le serveur.
Surtout, ne pas s'affoler, ces notions seront reprises maintes fois dans le développement du tutoriel, mais sont nécessaires niveau vocabulaire pour évoluer dans la manipulation du code proprement dit.
IV-C. Les Server Controls▲
Un petit mot sur les types de contrôles présents dans ASP.NET. Il existe deux jeux de contrôles s'exécutant côté serveur :
les Web Controls, gérés par des événements, ils ressemblent plus aux objets utilisés dans du développement winforms c'est-à-dire qu'ils possèdent des propriétés (« font », « backcolor »…) facilitant la mise en forme.
Ils dépendent de « System.Web.UI.WebControls » ;
les HTML Controls qui correspondent directement aux balises HTML. Les attributs des balises correspondantes sont accessibles via les propriétés de ces contrôles. Pour faire une analogie avec les « WebControls », ceux-ci ne possèdent qu'une balise « Style » pour la mise en forme, cela est plutôt limitatif.
Ces derniers dépendent eux de « System.Web.UI.HtmlControls ».
Les exemples étant plus parlant que les belles phrases, vous trouverez dans la section téléchargement quelques petits exemples de codes pour se familiariser avec l'utilisation des contrôles en ASP.NET.