III. Applications ASP.NET 2.0▲
III-A. Principes▲
L'interaction Client / Serveur est la base principale des applications web. Il est donc très important de bien comprendre le principe de fonctionnement d'ASP.NET dans l'environnement DotNet avec le serveur IIS.
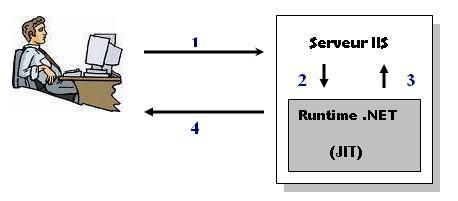
Un petit schéma très simplifié vous aidera peut-être à y voir plus clair :

Voici donc ce qui se passe lorsque vous, utilisateur désirant naviguer sur une page web, générez comme action si l'application que vous désirez atteindre est développée en ASP.NET 2.0 :
- 1 = vous tapez une URL dans votre navigateur et donc, envoyez une requête pour une page aspx d'un client web vers le serveur IIS ;
- 2 = la requête est analysée et le traitement est transféré au runtime, un processus est créé pour exécuter l'application ;
- --> S'il s'agit de la première exécution du code de cette page, le compilateur JIT (Just In Time) compile le code en binaire natif et le stocke en mémoire ;
- --> Si ce n'est pas la première exécution, le code binaire est chargé depuis le cache ;
- 3 = ce code binaire est exécuté puis renvoyé vers le serveur IIS ;
- 4 = IIS renvoie la réponse sous la forme de code HTML strict vers l'utilisateur. Ce code HTML est affiché dans votre navigateur.
III-B. Environnement de développement▲
III-B-1. Un serveur▲
Puisque nous allons créer du code utilisant une liaison Client / Serveur, il est bien entendu nécessaire d'avoir un serveur à disposition. Exactement comme les développeurs PHP / MySQL utilisent la plupart du temps Apache, nous allons devoir initialiser le serveur IIS.
Pour démarrer ce serveur, si ce n'est déjà fait, vous pouvez vous référer au premier paragraphe intitulé « Installation d'un serveur web » de ce tutoriel.
Sous XP Home, il n'est pas aisé d'installer IIS, bien que cela soit possible. Je vous déconseille donc de démarrer sur cette solution.
Si framework .NET n'a pas été installé après le serveur IIS, vous aurez des problèmes d'exécution des pages aspx.
Pour remédier à cet inconvénient à postériori, vous pouvez exécuter une commande du type :
C:\Windows\Microsoft.Net\Framework\v2.0.xx\aspnet_regiis.exe -i ou xx est la version du Framework 2.0 présente sur votre ordinateur.
III-B-2. Un EDI, c'est nécessaire ?▲
Nous avons tous l'habitude de travailler dans un environnement de développement intégré bien que cela ne soit pas toujours nécessaire, mais plutôt bien pratique. Il en est de même avec le développement ASP.NET. Vous pouvez, comme pour des applications Winforms, écrire du code dans un éditeur de texte. Voici, en quelques étapes, la réalisation et l'exécution d'une page aspx créée avec le bloc-note :
Étape 1
Créez un site virtuel sur votre IIS et nommez-le, par exemple, « PremierePage ». Si vous n'avez jamais réalisé cette opération, voici comment procéder :
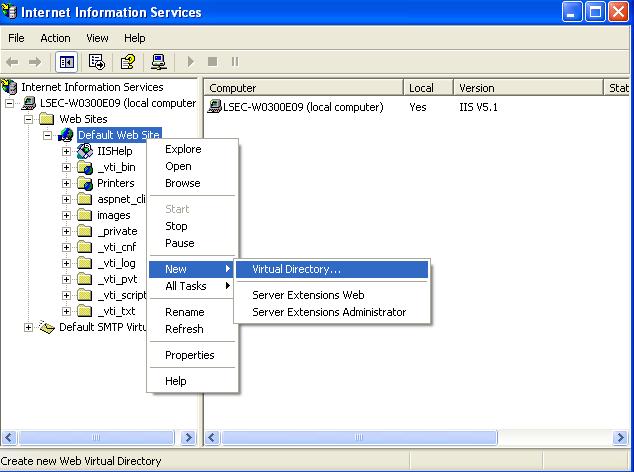
- allez dans le panneau de contrôle de Services Internet (IIS) : Outils d'administration dans le panneau de configuration puis choisissez Internet Informations Services ;
- déroulez les options jusqu'à trouver Site Web par défaut et faites un clic droit ;
- choisissez Nouveau -> Répertoire virtuel… ;
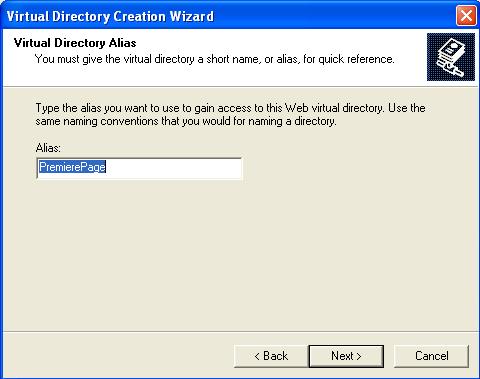
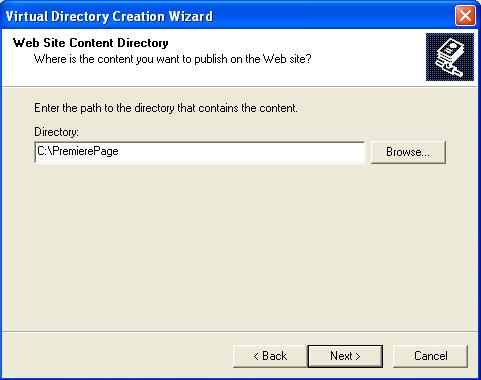
- créez votre répertoire.
Voici en images et sur XP Pro en anglais les étapes décrites ci-dessus :
Terminez votre création en laissant les paramètres par défaut. Pour de plus amples informations, rendez-vous sur les forums Windows.
Étape 2
Ouvrez le bloc-note et créez un fichier avec ce code :
<%@ Page Language="VB" %>
<html>
<body>
<h1>Bonjour</h1>
<br />
<h2>Nous sommes le <%= DateTime.Now.ToString() %>.</h2>
</body>
</html>Sauvegardez-le à la racine du site que vous avez créé en le nommant par exemple « bonjour.aspx ».
Étape 3
Exécutez cette page aspx dans votre navigateur en tapant son adresse dans la barre de navigation :
http://localhost/PremierePage/bonjour.aspx
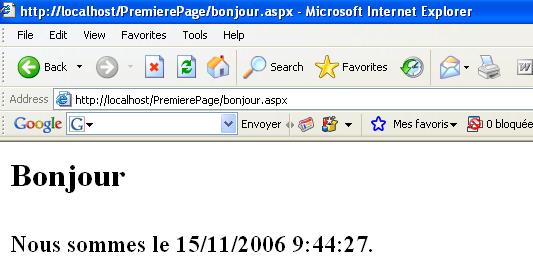
et vous devez avoir une page web comme suit :

Vous venez donc de créer votre première page ASP.NET s'exécutant sur un serveur IIS sans avoir ouvert Visual Studio comme support de programmation.
III-B-3. Visual Studio ou Visual Web Developper▲
Il est bien évident qu'un EDI digne de ce nom vous offre une multitude d'avantages comme la complétion du code, l'initialisation automatique de vos pages, les contrôles utilisateurs… malgré que, dans quelques cas, il est parfois plus avantageux de coder directement son contrôle dans la page HTML plutôt que de passer par le Designer de l'EDI. Ceci est un sujet qui sera abordé ultérieurement, voire dans un autre cours.
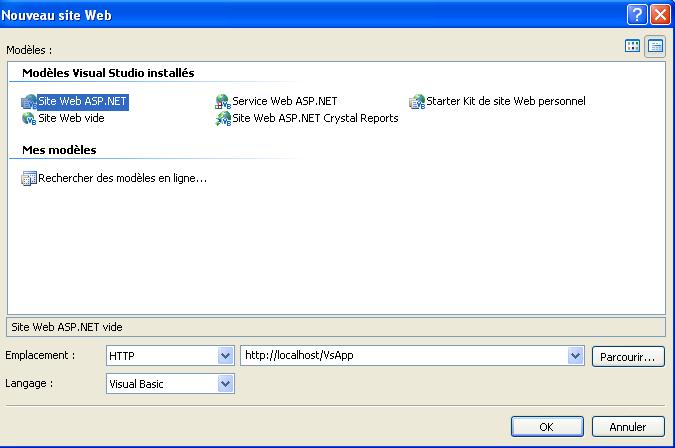
Que vous utilisiez Visual Studio ou Visual Web Developper (EDI gratuit et téléchargeable sur le site de Microsoft France), le démarrage de votre application sera presque la même. La seule différence vient du fait que Visual Studio étant un EDI qui regroupe plusieurs possibilités de développement, vous devrez spécifier que vous désirez travailler avec un nouveau projet web avant d'arriver sur cette page de configuration :
Il est primordial de bien configurer les informations dans Emplacement (Location) et Langage (Language) ainsi que l'adresse du site que vous désirez développer sur votre serveur IIS local (localhost).
Visual Web Developper comporte un serveur « intégré ». Si vous ne comptez l'utiliser qu'en développement, ce serveur Visual Studio est largement suffisant.
Nous sommes maintenant prêts à aborder l'infrastructure d'ASP.NET 2.0.