VIII. Les Master Page▲
Bien que ce tutoriel n'a pas la vocation de mettre en page votre site, je me dois quand même de vous glisser un petit mot sur cette grande nouveauté d'ASP.NET 2.0 que sont les Master Page. Ces pages vous permettent en effet de créer un modèle (template) générique pour votre site web qui sera appliqué aux pages dudit site auxquelles vous avez décidé de l'appliquer, mais pas automatiquement à toutes les pages. L'avantage de ce système est de ne pas devoir ajouter à chaque page les éléments répétitifs qui les composent. La Master Page ne vous empêche pas pour autant d'avoir certaines pages différentes.



Quel que soit le choix de votre modèle, la mise en place s'effectue en passant par l'ajout d'un élément à votre solution web soit par le chemin classique :
Fichier -> Nouveau Fichier -> Page maître (File -> New File -> Master Page)
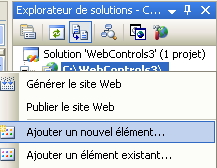
soit en vous plaçant sur votre projet et en cliquant avec le bouton droit de la souris :

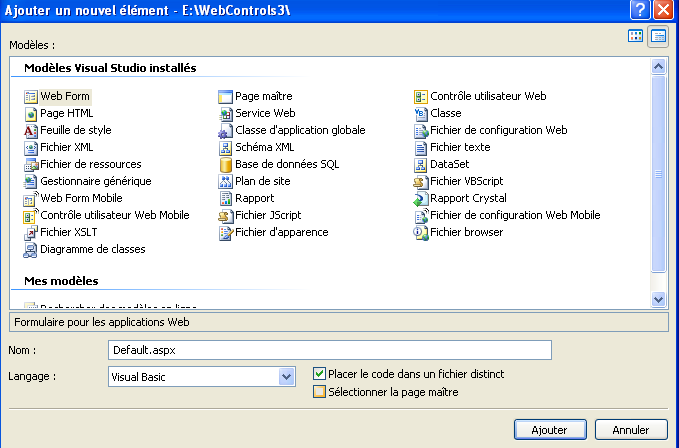
Vous devez évidemment nommer votre Master Page et spécifier le langage dans lequel vous allez la programmer. De préférence, cochez aussi la case
« Placer le code dans un fichier distinct » (Place code in separate file) afin d'en faciliter la lecture.
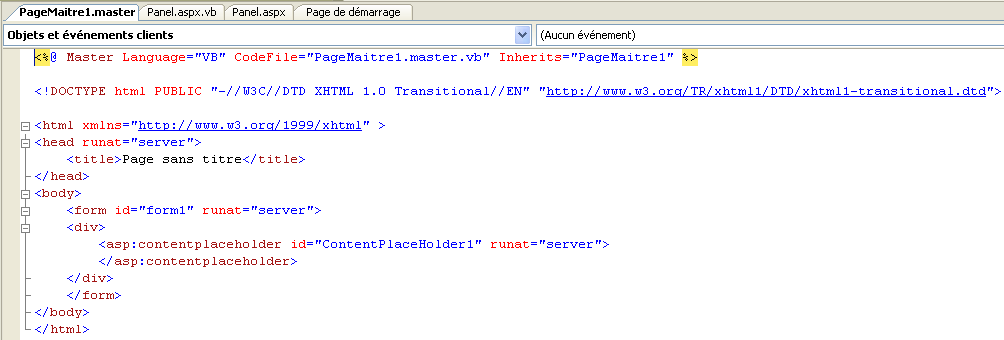
La page créée doit ressembler à ceci :
Nous pouvons maintenant y ajouter les éléments dont nous avons besoin pour créer notre modèle. Pour cela, il est préférable de passer en mode Design.
Pour placer et définir les éléments que vous désirez, vous allez utiliser les « ContentPlaceHolder ».
Pour associer la Master Page voulue avec une page web lors de sa création : ajoutez cette nouvelle page (comme décrit ci-dessus, mais en choisissant « Page Web » au lieu de « Page Maître ») pour arriver à cet écran :
Il vous suffit de cocher la case de « Sélectionner la page maître » pour que l'association soit déterminée.
Afin d'en savoir un peu plus sur la manière dont fonctionne une Master Page, je vous suggère de lire le tutoriel de Ronald Vasseur.